GitHub Pagesを作る
Github Pagesを作る
Githubでは簡単にwebページを作ることができる機能がある
Repositoryを作る
まずGithubサイトでRipositoryを新し作ります
ヘッダーの+マークから「New Repository」を選択して新しくリポジトリを作る画面に移ります

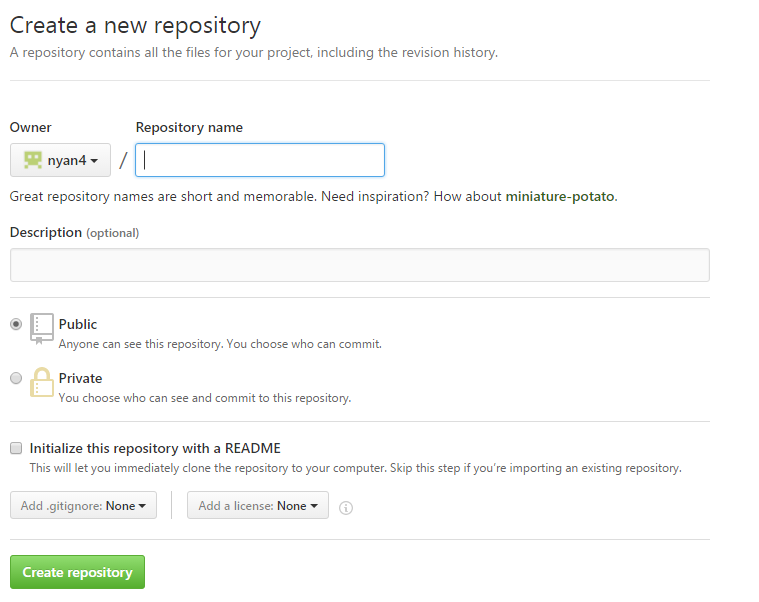
リポジトリの名前を決めて「Create repository」を選択してリポジトリを作ります。

ローカルにクローンを作る
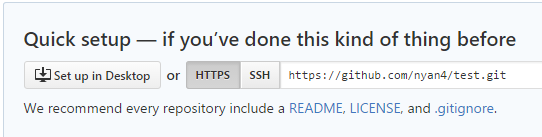
ローカルに作ったリポジトリのクローンを作ります
適当な場所にフォルダを作り、クローンしてgitで管理した状態にします
パスは画像部分を指定する

index.htmlを追加してpushする
githabu-pagesで表示するindex.htmlを作りpushする
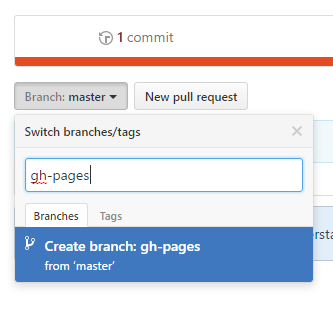
gh-pages Branchを作る
画像箇所のBranch:masterの部分をクリックして「gh-pages」ブランチを作る

webページを確認する
<username>.github.io/<RipositoryName>/で確認できたら成功
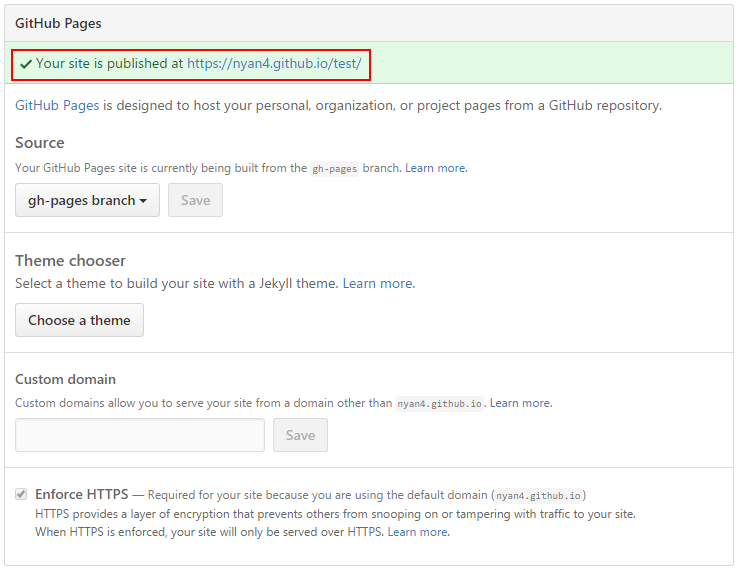
わからない場合は、SettingsのGitHubPagesのリンクから確認できる
naviのSettingsを選択して

真ん中あたりのGitHubPagesの見出しのすぐ下にあるリンクから確認できる

確認できるのに10分かかる場合があるの表示されなかったら少し待ってみましょう
それ以上まっても表示されなかったら一旦リポジトリを削除して作りなおしてみるといいです
はてなスターの吹き出しを消す方法
はてなスターの吹き出しを消したい
はてなブログを登録したあと、はてなスターの吹き出しが目につくので消す方法を調べてみた
こいつ

はてなブログのデザインCSSを編集する
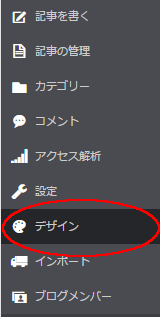
管理画面から左のメニューのデザインを選択する

カスタマイズを選択する

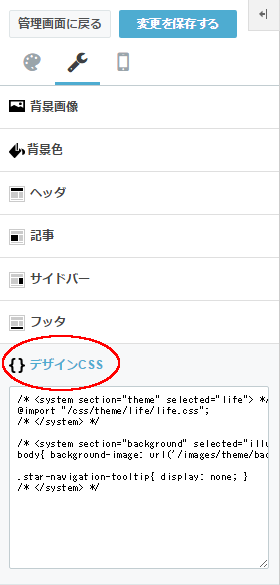
デザインCSSを選択する

デザインCSSを編集する
以下を追加
.star-navigation-tooltip{ display: none; }
以上の設定で非表示になる。
でも、これは相手が自分のはてなブログを見たときに消えるので
自分が他人のはてなブログを見たときは消えないので注意
これできえるよーってあって他人のはてなブログからも消えると
勘違いして数時間悩んだ・・・
はじめました
技術系のことを書いていけたらいいな