CentOSにhttpdを入れてテストページを表示する
Vagrantから動かしたCentOSにhttpdをいれてテストページを表示するまでのメモです
Vagrantfileの編集
まずVagrantfileを編集します
次の行のコメント(#)をはずします
はずしたらvagrant upで起動させます
# config.vm.network "forwarded_port", guest: 80, host: 8080 ↓ config.vm.network "forwarded_port", guest: 80, host: 8080
httpdのインストール
次のコマンドでhttpdをインストールします
Completeと表示されればインストールは完了です
sudo yum -y install httpd
httpdの起動
インストールしたhttpdを起動します
systemctl start httpd.service
httpdの 停止
systemctl stop httpd.service
httpdの状態の確認
Active: active (running) が表示されれば動いてる状態です
systemctl status httpd.service
httpdの自動起動の設定
必要ならCentOSを起動させたのと同時にhttpdが起動するようにします。
systemctl enable httpd.service
httpdの自動起動の設定の確認
STATEがenabledなら自動起動有効、disabledなら自動起動無効、staticなら単体では有効/無効にできないものになります
enableになっていれば自動起動が有効になってます
systemctl list-unit-files | grep httpd
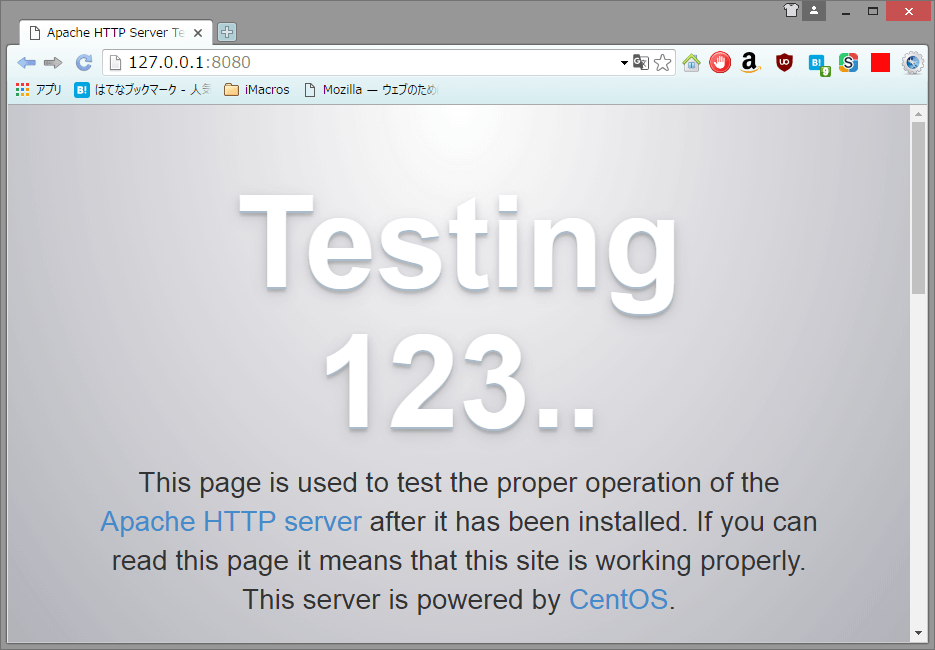
テストページの確認
ゲスト(CentOS)のhttpdを起動したあとホスト(winsows)のブラウザから次にアクセスします
127.0.0.1:8080
テストページが表示されれば成功です

次はPHP入れて動かすまでやりたいです
TeraTermのマクロを使ってログインする
前回、TeraTermを使ってCentOSにログインできるところまでやりました
ただ、毎回ユーザー名と秘密鍵を指定するのは手間です
なので簡単にする方法を調べてみました。
TeraTermのマクロを使う
TeraTermにはTeraTerm用マクロ(TTPMACRO.exe)があります
これでオートログインを実現することができます
やることは
- 拡張子ttlのファイルを作成します
- 作成したファイルを編集します
拡張子ttlのファイルを作成します
新規作成からテキストファイルを作り拡張子を.ttlにします
作成したファイルの編集します 作成したファイルを次のように書き換えます
;; ユーザー名 username = 'vagrant' ;; 秘密鍵 keyfile = '<privaet_keyの場所>' ;; ホスト名 hostname = '127.0.0.1' ;; パスワード password = '' msg = hostname strconcat msg ':2222 /ssh2 /auth=publickey /user=' strconcat msg username strconcat msg ' /keyfile=' strconcat msg keyfile connect msg
コピペで秘密鍵の箇所だけ変更でよいはずです
細かな変更があるとしたら
- ユーザー名
- 秘密鍵のパス
- ホスト名
- パスワード
- ポート番号
あたりでしょうか
編集したあと.ttlファイルをTTPMACR.exeに関連付けをすれば完了です
デフォルトのインストール場所は(私が使ってるPCはwindows8です)
C:\Program Files (x86)\teraterm
ログインは.ttlファイルをダブルクリックでいけます
WindowsでVagrantからVirtualBoxのCentOSを動かす
WindowsでVagrantからVirtualBoxのCentOSを動かすメモです
Vagrantって?
Vagrantは前回やった仮想マシンの設定、OSのインストール、設定を簡単に構築してくれるものです
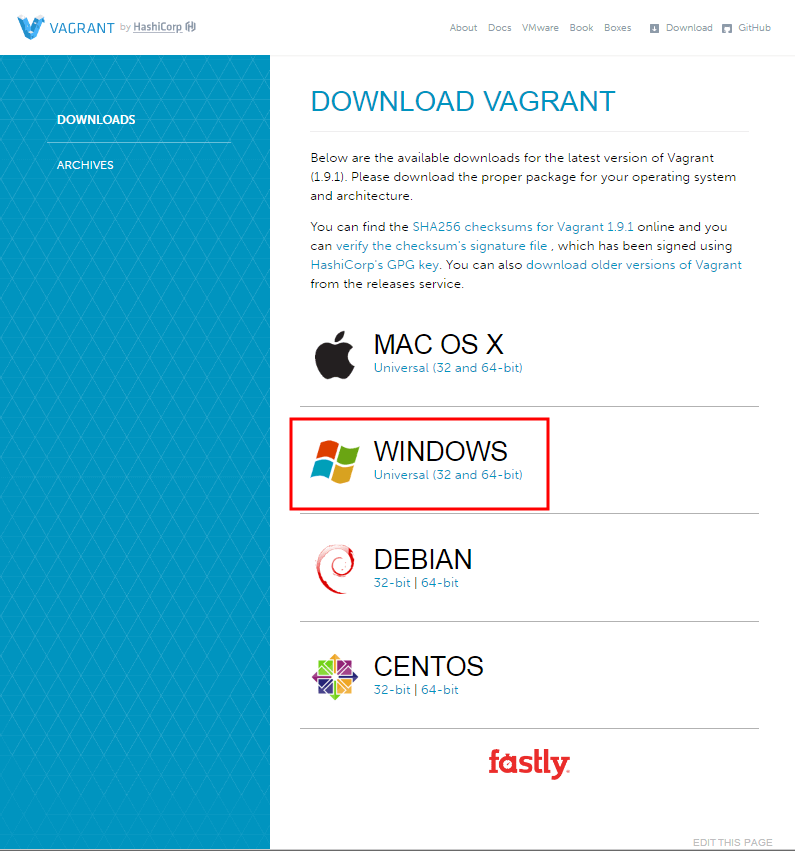
Vagrantのダウンロード
からダウンロードする(掲載時の最新は1.9.1)
使っているPCののOSをから対応するリンクを選択する
今回はWindowsを選択する

Vagrantのインストール
ダウンロードしたファイルを実行してインストールを開始する
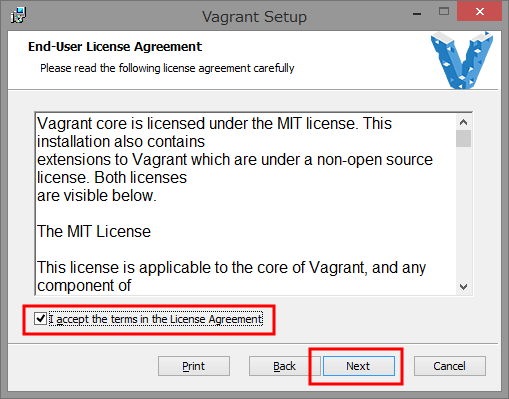
「Next」を選択して次へ移る

ライセンス契約の同意にチェックを入れて「Next」を選択して次へ移る

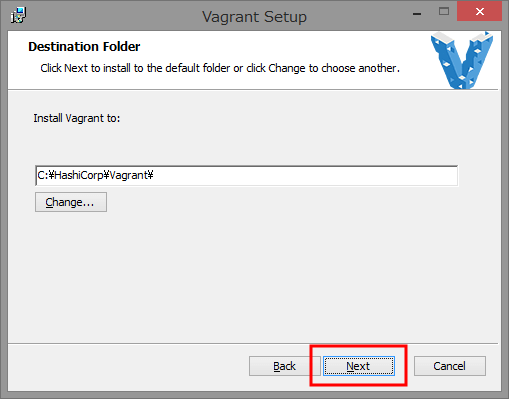
インストール場所の設定
特に指定がなければそのまま「Next」を選択して次へ移る

「Install」を選択するとインストールが行われる

「Finish」を選択してインストールが完了する

「Yes」を選択して再起動を行う
作業中なら「No」を選択で

Vagrantの確認
コマンドプロンプトから次を実行
vagrant -v Vagrant 1.9.1 #インストールしたバージョンが表示される
Vagrantの実行
コマンドプロンプトで任意のフォルダに移動する
Vagrantファイルを作ってVagrant環境を初期化します
次のコマンドでCentOS7のVagrantファイルを作ります
vagrant init centos/7
次のコマンドでVagrant環境を作ります
vagrant up
問題なければこれでよいのですが、
"rsync" could not be found on your PATH. Make sure that rsync is properly installed on your system and available on the PATH.
と出る場合はVagrantfileを編集する必要がある。
参考:Updated CentOS Vagrant Images Available (v1611.01) – Seven.CentOS.org
Vagrant.configure("2") do |config|
config.vm.box = "centos/7"
config.vm.synced_folder ".", "/vagrant", type: "virtualbox" #この行を追加
end
Vagrantfileを更新して再度vagrant upを実行
SSHで接続
あたりを使うことになる
今回はTeratermを使う
ja.osdn.net からインストール、実行する
ホストIPとポート番号を指定する
ホスト:127.0.0.1 ポート:2222

ユーザー名とパスフレーズ指定して「OK」でできたはずなのだがパスワード認証を拒否してるようなので秘密鍵を指定する
ユーザー名:vagrant パスフレーズ:vagrant #今回は無し 秘密鍵: .vagrant/machines/default/virtualbox/private_key

ログインできたら成功です

VirtualBoxでCentOSを動かす
VirtualBoxでCentOSを動かすメモです
前回のVirtualBoxのインストールの続き
新規から仮想マシンをつくる
新規設定
インストールが完了したらVirtualBoxを実行し新規を選択します

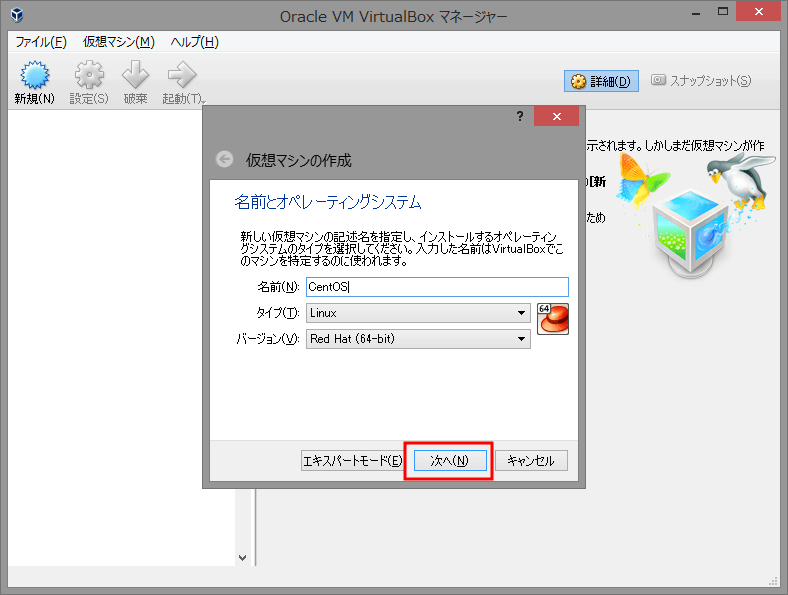
名前とオペレーティングシステムの設定
仮想マシンの設定で「名前」、「タイプ」、「バージョン」を指定する
名前:CentOS タイプ:Linux バージョン:Red Hat(64-bit)
でつくることにする
記入したら次へを選択する

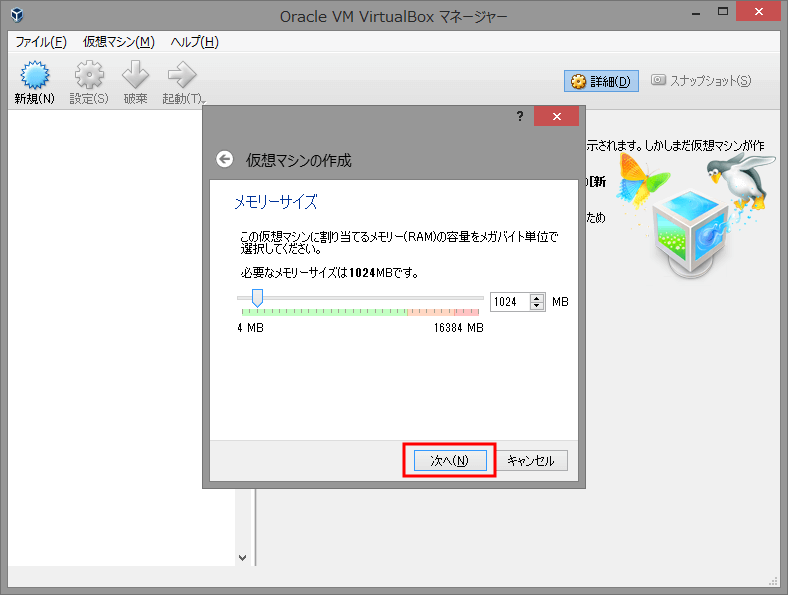
メモリーサイズの設定
今回はそのままで次へを選択
メモリーサイズはあとでも変更可能

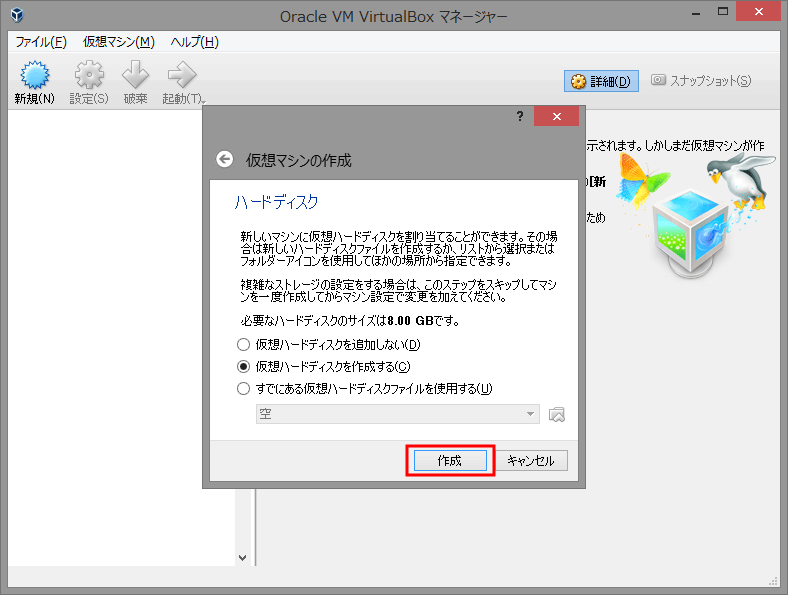
ハードディスクの選択
仮想ハードディスクを作成する(C)を選択して次へを選択する

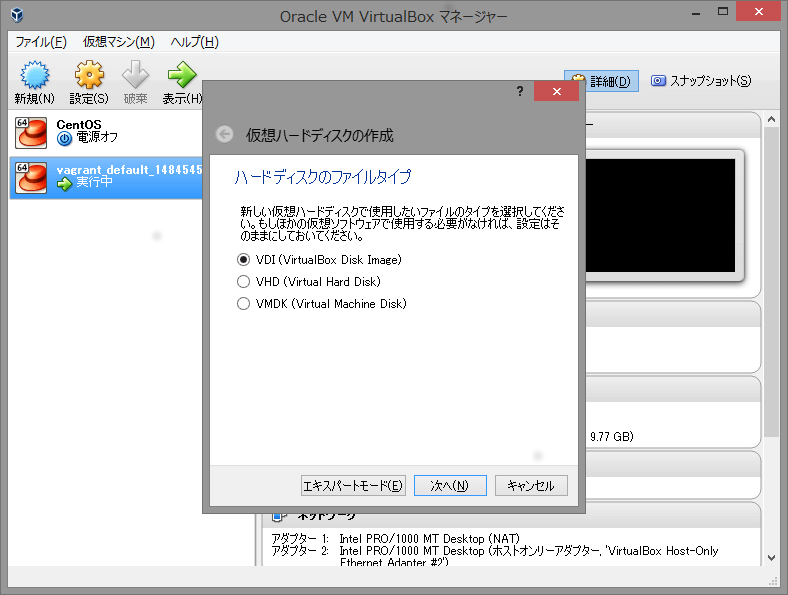
ハードディスクのファイルタイプの選択
VDI(VirtualBox Disk Image)を選択して次へを選択する

物理ハードディスクにあるストレージ選択
可変サイズ(D)を選択して次へを選択

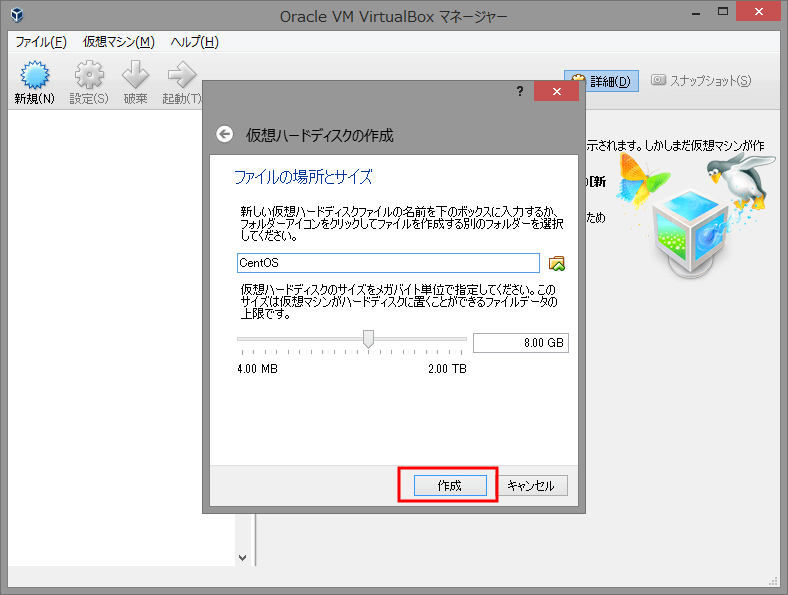
ファイルの場所とサイスの設定
仮想ハードディスクのサイズを8.00GBに設定して次へを選択する

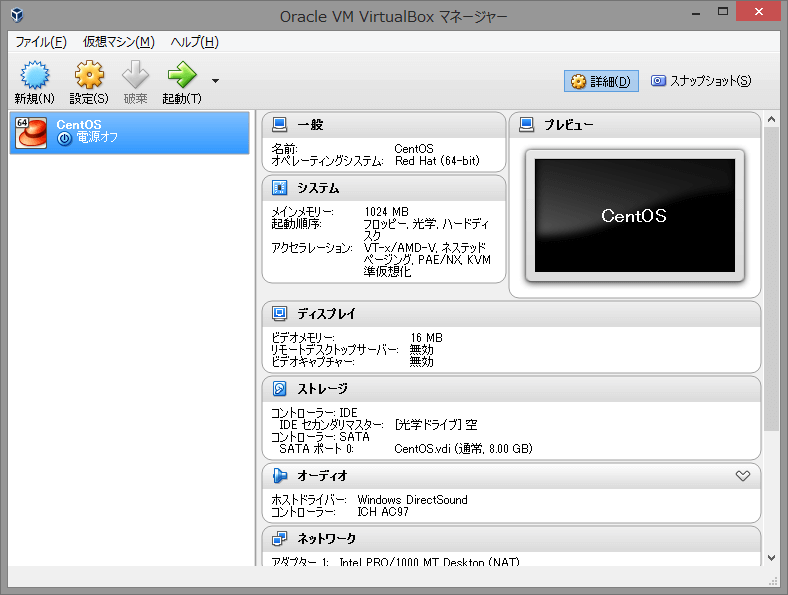
仮想マシンがつくられる

作った仮想マシンにCentOSを入れる
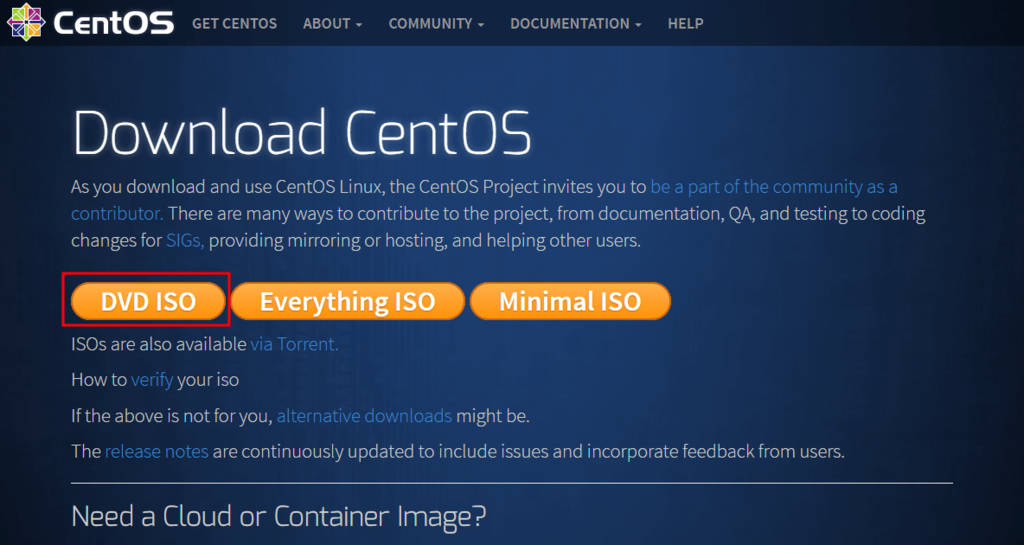
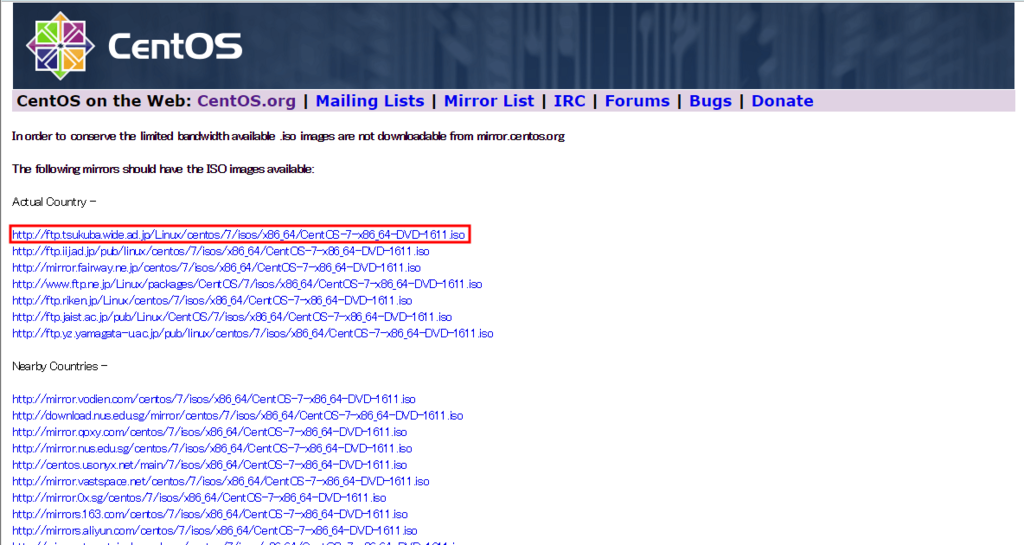
CentOSのディスクイメージをダウンロードする
「DVD ISO」のリンクを選択

移動した先のリンクからダウンロードする

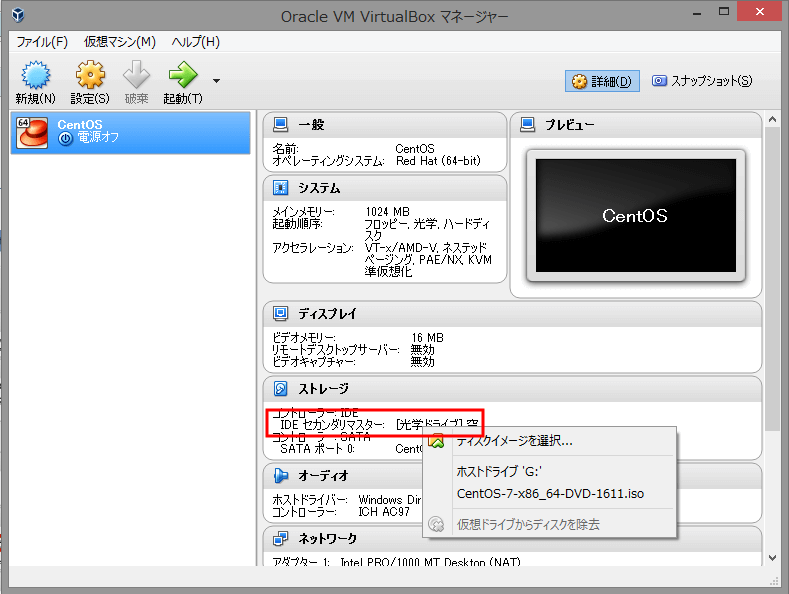
ダウンロードが完了したらVirtualBoxのストレージIDEセカンダリマスター「光学ドライブ」空を選択して
「ディスクイメージを選択」を選択してダウンロードしたCentOSのDVDISOを指定する

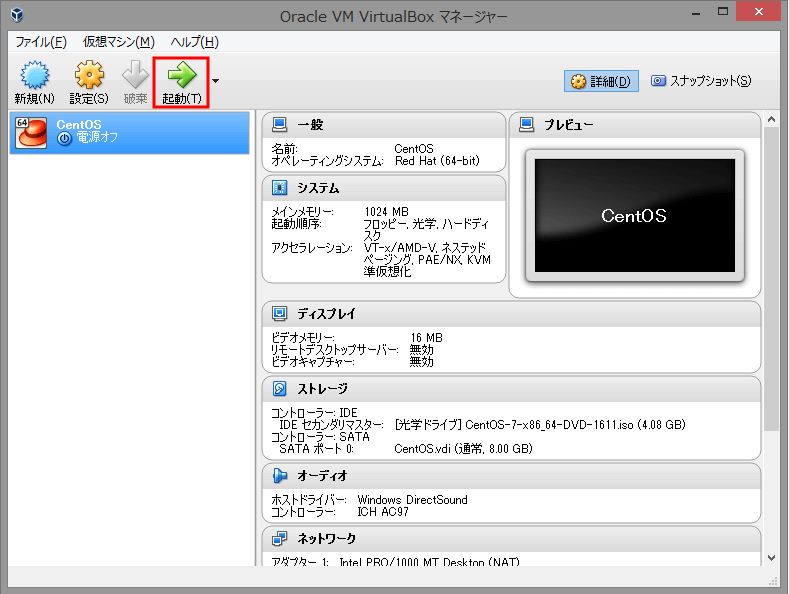
指定できたら起動を選択する

CentOSを設定する
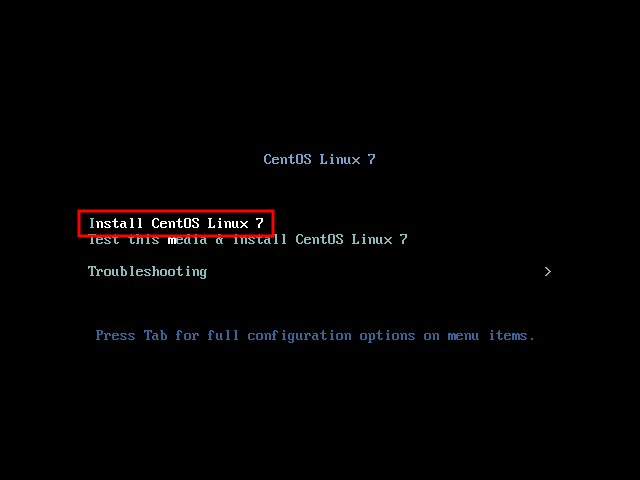
CentOSのインストール

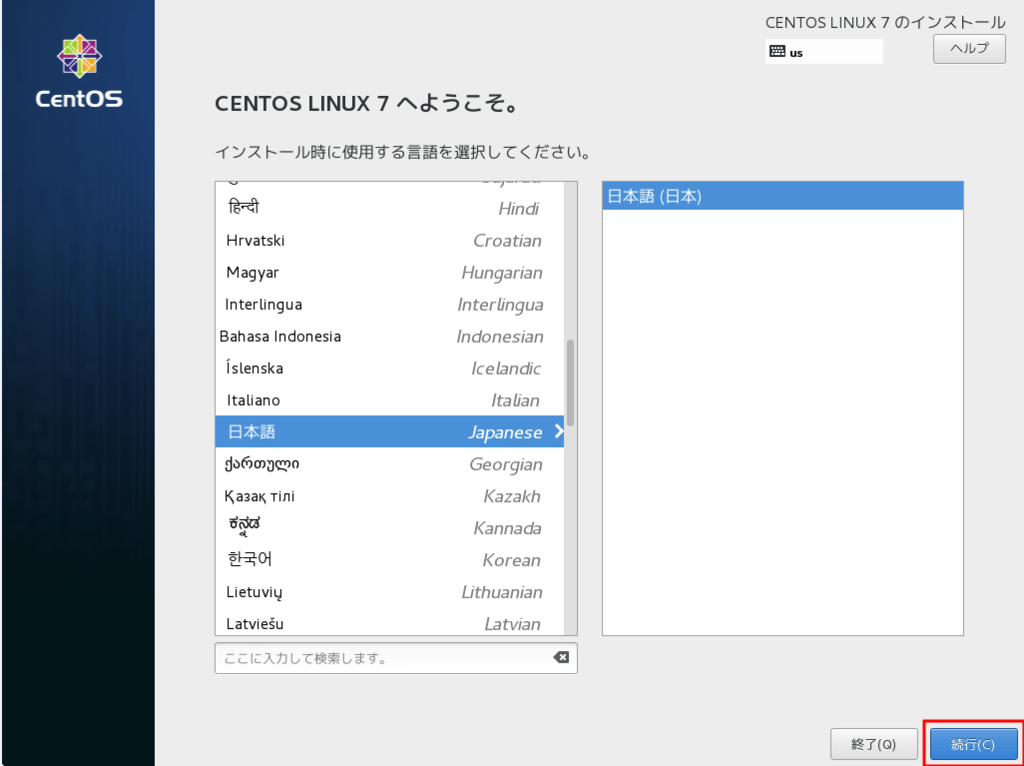
インストールする言語の設定
日本語を選択して続行を選択する

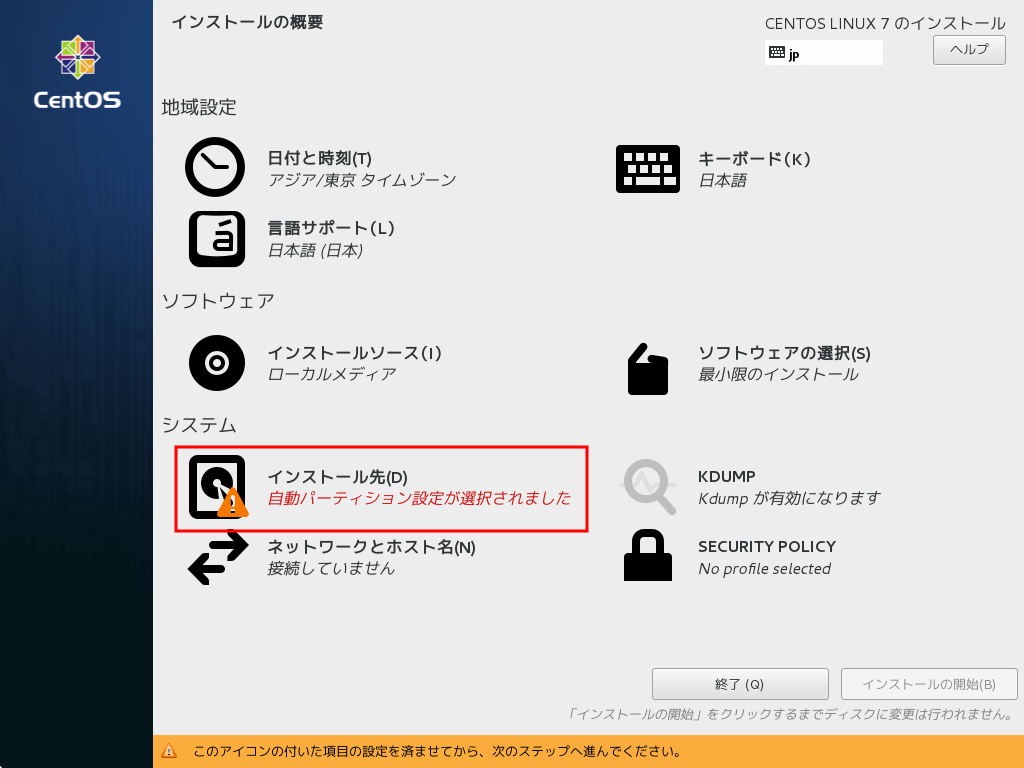
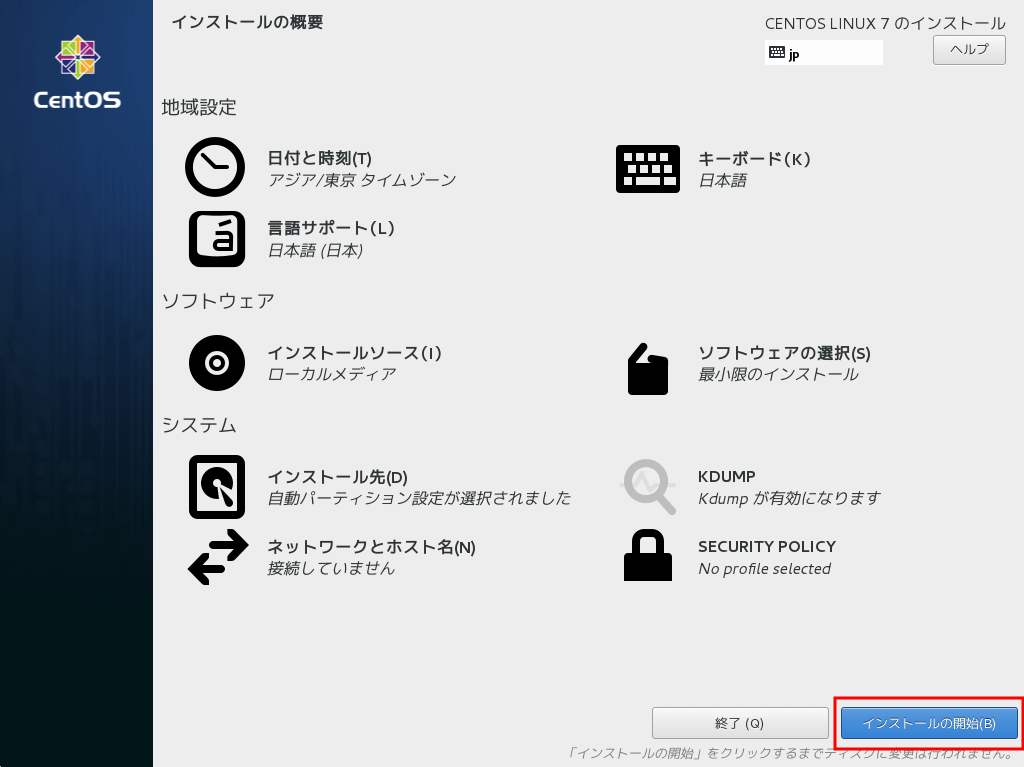
インストールの概要
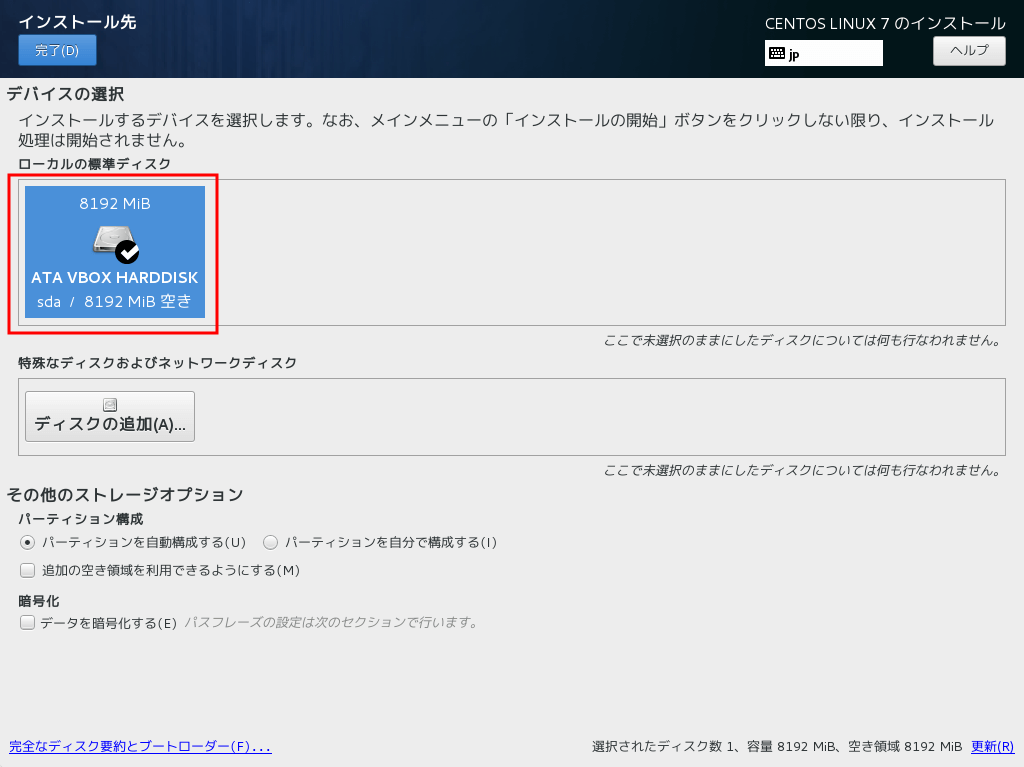
インストール先を選択する

ローカルの標準ディスクのディスクをクリックしてチェックを入れる
パーティションを自動構成するを選択して完了を選択する

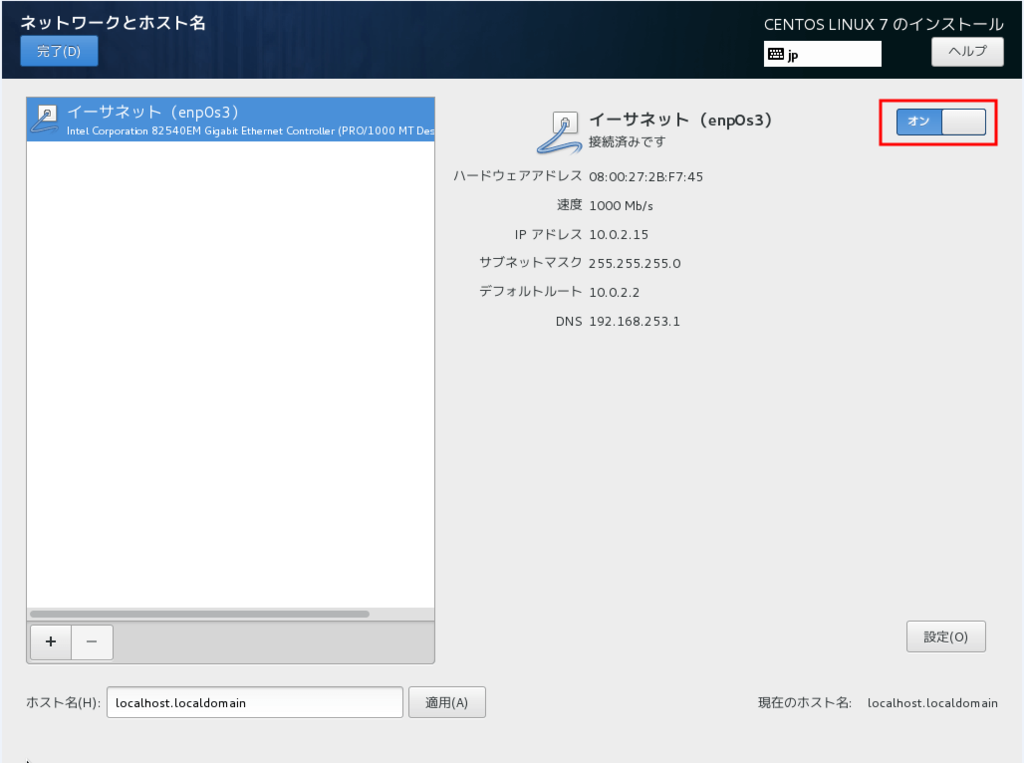
ネットワークとホスト名を選択する

右上のスイッチをオンにして完了を選択する

インストールの開始を選択する

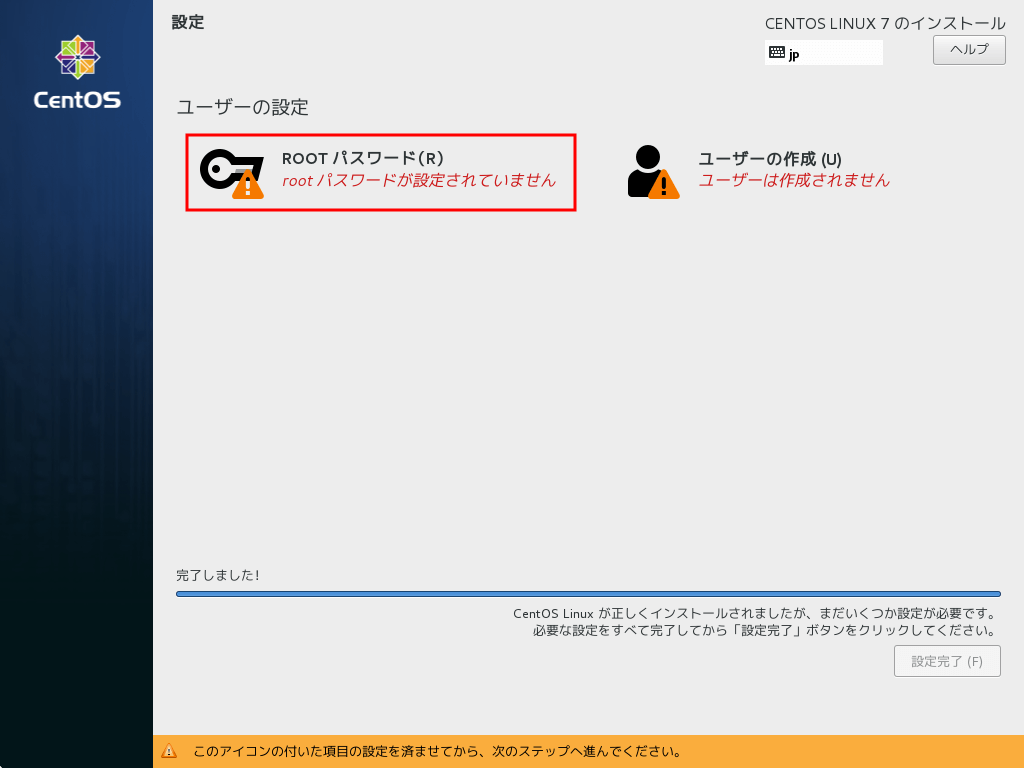
設定
ROOTパスワードを設定を選択する

ROOTパスワードを設定する

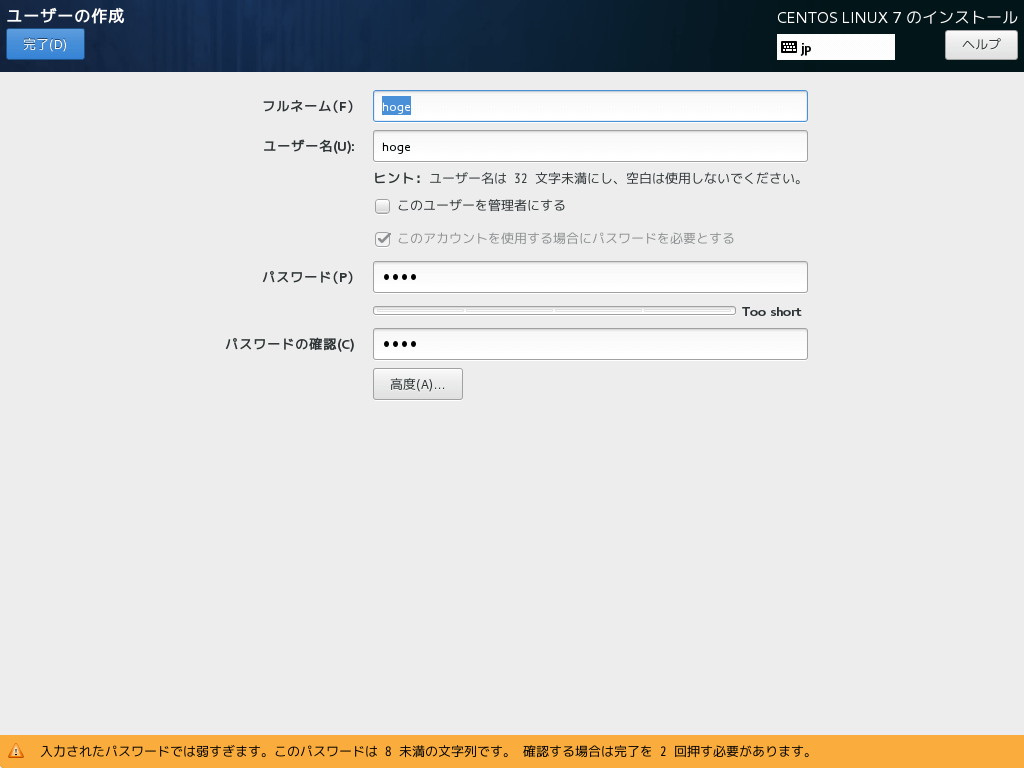
ユーザーの作成を選択する

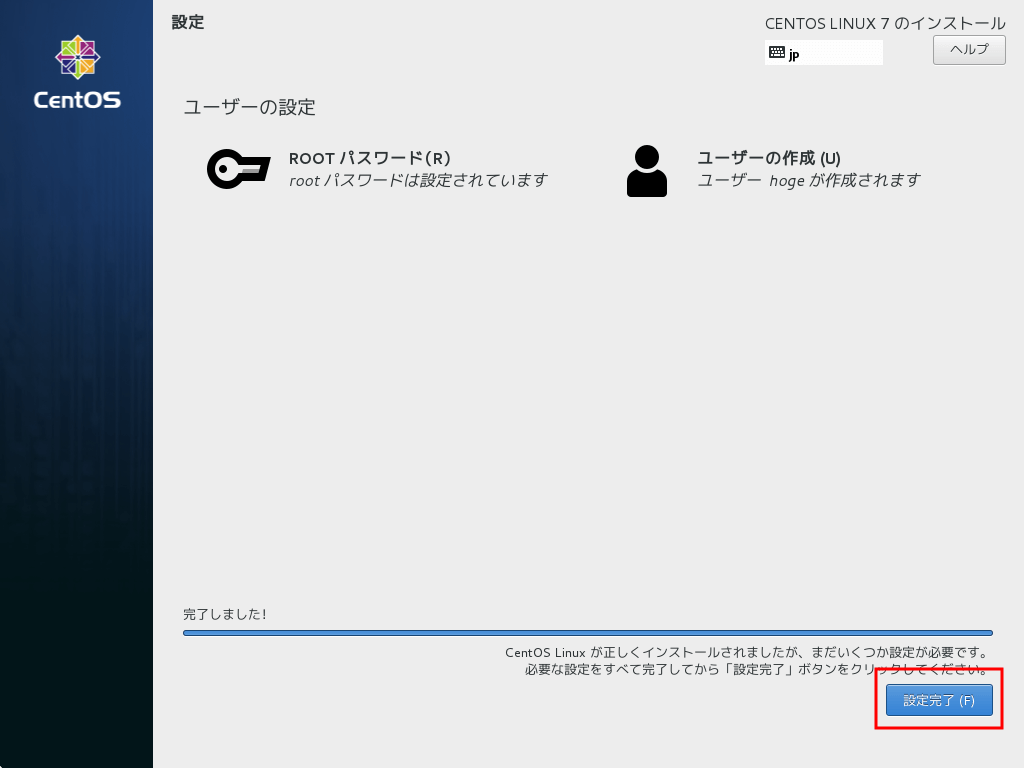
ユーザー名とパスワードを任意の設定をして完了を選択する

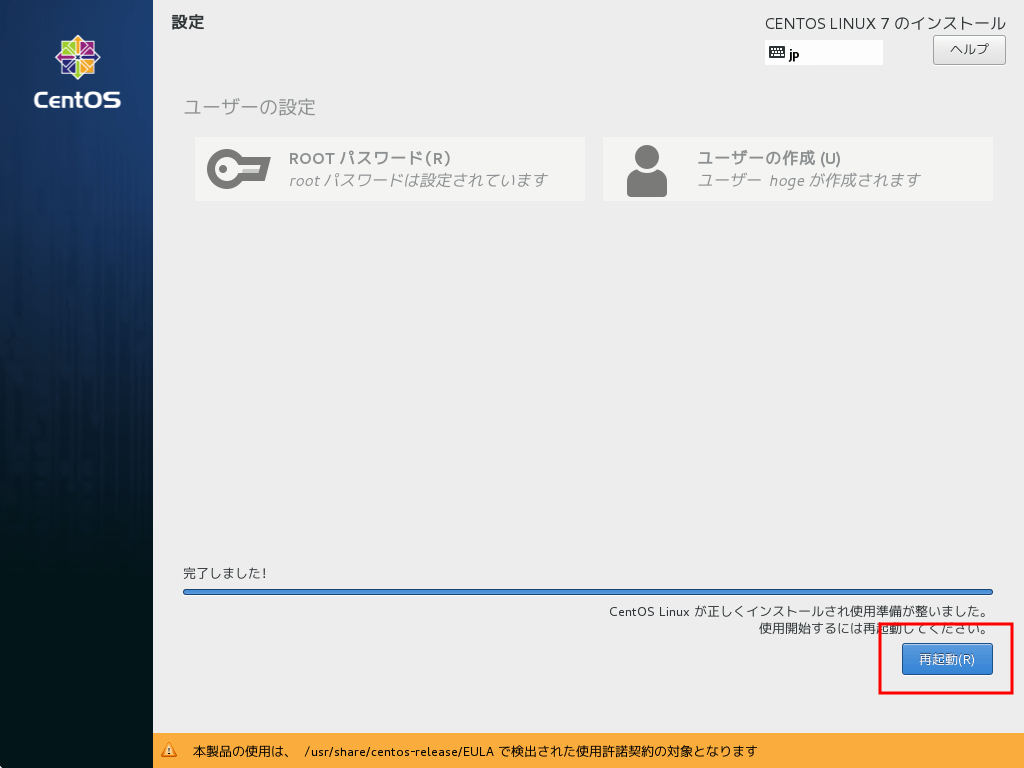
設定完了を選択する

再起動を選択する

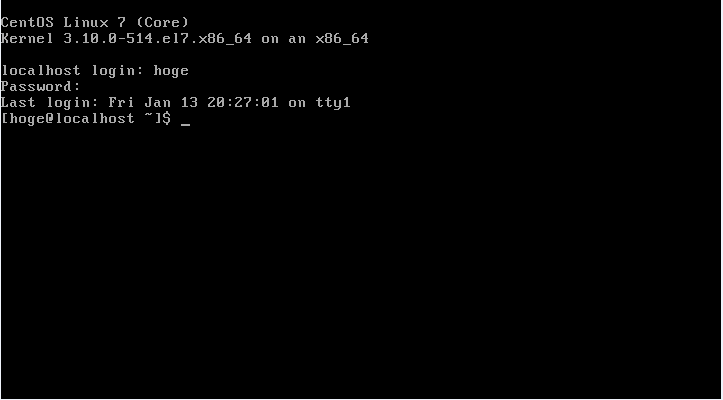
再起動後CUIの画面が起動して設定したユーザー名とパスワードを入力してログインできたら完了です

書くのになれてないから写真貼ってテキストちょっと打つだけの今回のブログでさえ時間かかったなー
あとwindowsのペイントで画像編集は大変だったからやめよう・・・
VirtualBoxをインストールする
VirtualBoxをインストールのメモです
VirtualBoxの実行ファイルをダウンロードする
VirtualBoxを使うために
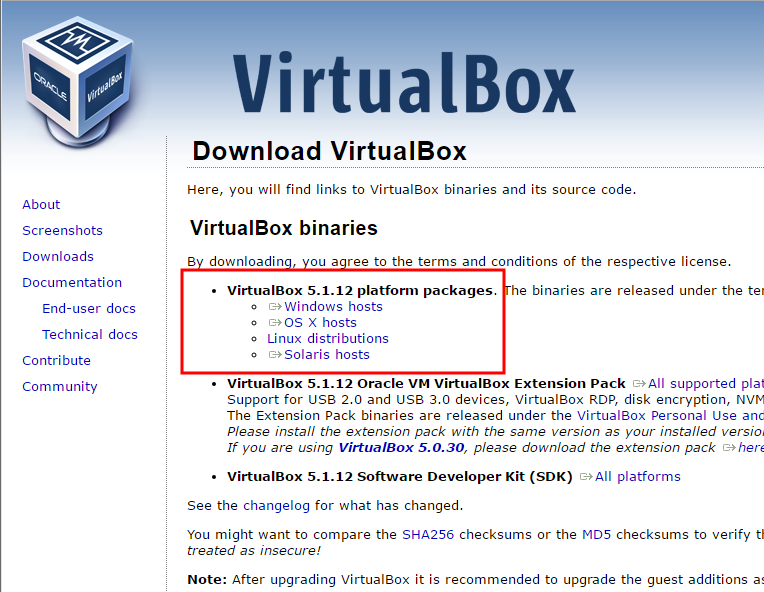
Downloads – Oracle VM VirtualBox から
使っているPCのOSに対応する実行ファイルをダウンロードする

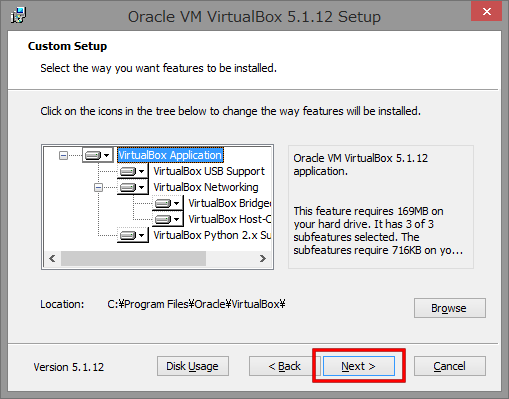
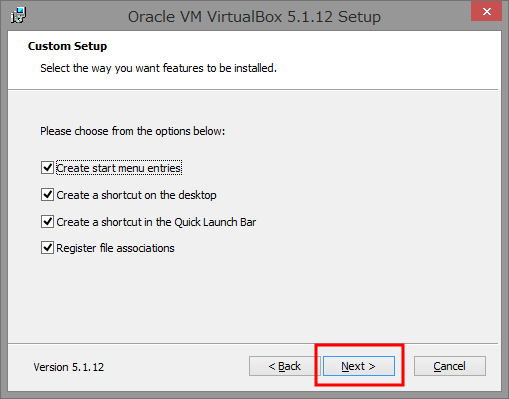
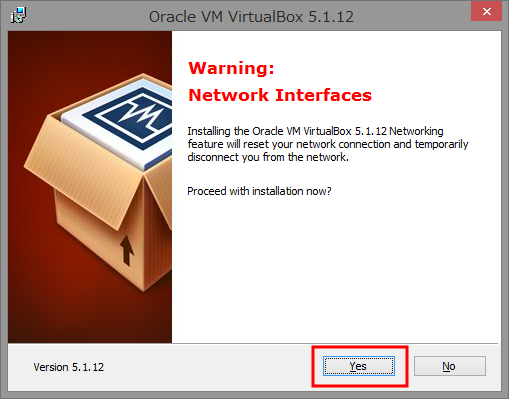
VirtualBoxをインストールする
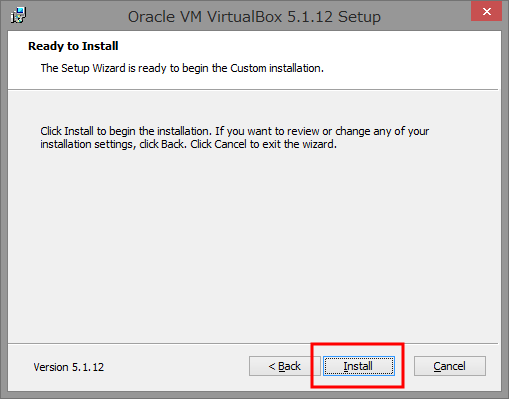
ダウンロードした実行ファイルを実行してインストールを開始する






Finishでインストールができる
GitHub Pagesを作る
Github Pagesを作る
Githubでは簡単にwebページを作ることができる機能がある
Repositoryを作る
まずGithubサイトでRipositoryを新し作ります
ヘッダーの+マークから「New Repository」を選択して新しくリポジトリを作る画面に移ります

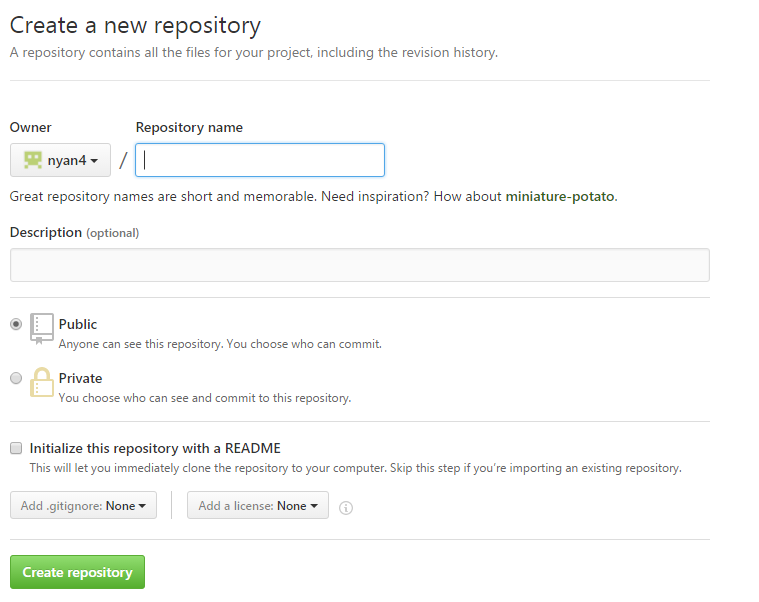
リポジトリの名前を決めて「Create repository」を選択してリポジトリを作ります。

ローカルにクローンを作る
ローカルに作ったリポジトリのクローンを作ります
適当な場所にフォルダを作り、クローンしてgitで管理した状態にします
パスは画像部分を指定する

index.htmlを追加してpushする
githabu-pagesで表示するindex.htmlを作りpushする
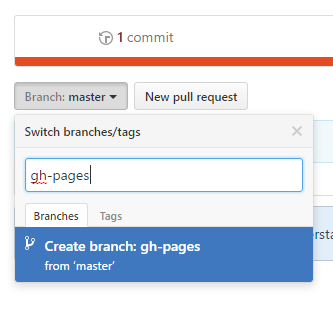
gh-pages Branchを作る
画像箇所のBranch:masterの部分をクリックして「gh-pages」ブランチを作る

webページを確認する
<username>.github.io/<RipositoryName>/で確認できたら成功
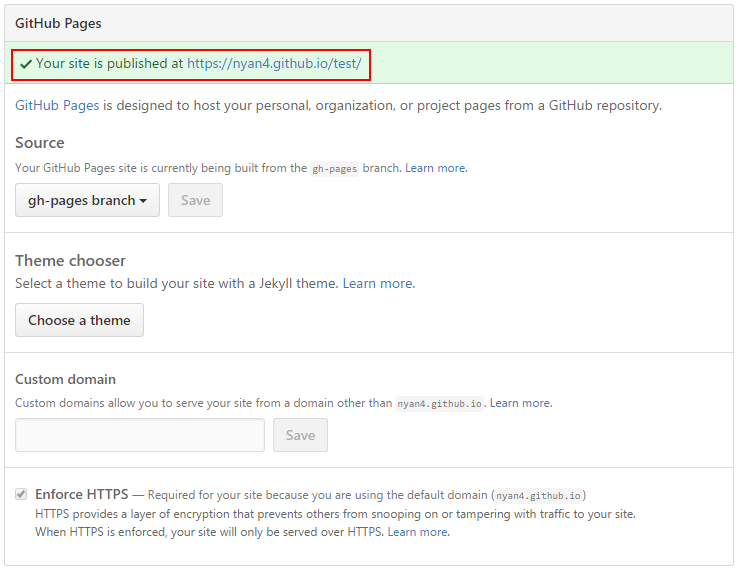
わからない場合は、SettingsのGitHubPagesのリンクから確認できる
naviのSettingsを選択して

真ん中あたりのGitHubPagesの見出しのすぐ下にあるリンクから確認できる

確認できるのに10分かかる場合があるの表示されなかったら少し待ってみましょう
それ以上まっても表示されなかったら一旦リポジトリを削除して作りなおしてみるといいです
はてなスターの吹き出しを消す方法
はてなスターの吹き出しを消したい
はてなブログを登録したあと、はてなスターの吹き出しが目につくので消す方法を調べてみた
こいつ

はてなブログのデザインCSSを編集する
管理画面から左のメニューのデザインを選択する

カスタマイズを選択する

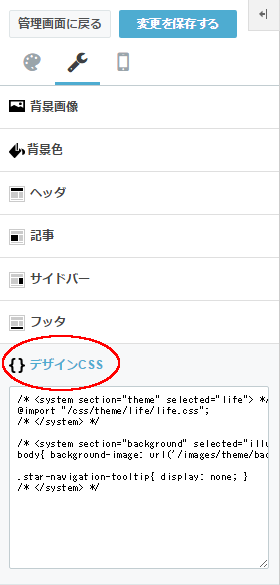
デザインCSSを選択する

デザインCSSを編集する
以下を追加
.star-navigation-tooltip{ display: none; }
以上の設定で非表示になる。
でも、これは相手が自分のはてなブログを見たときに消えるので
自分が他人のはてなブログを見たときは消えないので注意
これできえるよーってあって他人のはてなブログからも消えると
勘違いして数時間悩んだ・・・