JavaScriptとjQueryの簡単な操作
ちょっとしたものを書くとき毎回どうやるっけ?ってなるのでメモ
jQueryを使うための初期設定
下のどれか一つだけでいい
- http://jquery.com/ 本家からjsファイルをダウンロードしたやつを読み込む
- http://code.jquery.com/ jqueryのCDNサービスからリンクを指定する
- https://developers.google.com/speed/libraries/ googleが提供しているCDNサービスからリンクを指定する
- https://docs.microsoft.com/en-us/aspnet/ajax/cdn/overview microsoftが提供しているCDNサービスからリンクを指定する
jQueryのCDNからのパス指定
<script src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
googleのCDNからのパス指定
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
microsoftのCDNからのパス指定
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.4.min.js"></script>
JavaScript、jQueryの簡単な操作
JavaScriptでのid,class,テキストの操作
こっちはJavaScriptとjQueryがよくごっちゃになるのでメモ
JavaScriptでgetElementById(“#div-**”)とかやってうまくいかず、あれ?ってなる
HTML
<div id="div-id" class="div-class">hoge</div> <input id="input-id" class="input-class" value="input-value"> <textarea id="textarea-id" class="textarea-class">piyo</textarea>
JavaScript
window.onload = function(){
// JavaScript
// divタグのテキストを取りたい
// id属性の場合
var text1 = document.getElementById("div-id").textContent;
// class属性の場合
var text2 = document.getElementsByClassName("div-class")[0].textContent
//divタグのテキストに渡したい
// id属性の場合
document.getElementById("div-id").textContent = text1;
// class属性の場合
document.getElementsByClassName("div-class")[0].textContent = text2
// inputタグのvalueを取りたい
// id属性の場合
var value1 = document.getElementById("input-id").value;
// class属性の場合
var value2 = document.getElementsByClassName("input-class")[0].value;
// inputタグのvalueに渡したい
// id属性の場合
document.getElementById("input-id").value = value1;
// class属性の場合
document.getElementsByClassName("input-class")[0].value = value2;
// textareaのテキストを取りたい
// id属性の場合
var textarea1 = document.getElementById("textarea-id").value;
// class属性の場合
var textarea2 = document.getElementsByClassName("textarea-class")[0].value;
// textareaのテキストに渡したい
// id属性の場合
document.getElementById("textarea-id").value = value1;
// class属性の場合
document.getElementsByClassName("textarea-class")[0].value = value2;
}
jQuery
$(function(){
// jQuery
// divタグのテキストを取りたい
// id属性の場合
var text1 = $("#div-id").text();
// class属性の場合
var text2 = $(".div-class").text();
// divタグのテキストに渡したい
// id属性の場合
$("#div-id").text(text1);
// class属性の場合
$(".div-class").text(text2); // 同じclass属性すべてに渡す
$(".div-class").eq(0).text(text2); // 1番目のclass属性に渡す(0番目から)
$(".div-class:nth-child(1)").text(text2); // 1番目のclass属性に渡す(1番目から)
// inputのvalueを取りたい
// id属性の場合
var value1 = $("#input-id").val();
// class属性の場合
var value2 = $(".input-class").val();
// inputのvalueに渡したい
// id属性の場合
$("#input-id").val(value1);
// class属性の場合
$(".input-class").val(value2);
// テキストエリアのテキストを取得したい
// id属性の場合
var textarea1 = $("#textarea-id").val();
// class属性の場合
var textarea2 = $(".textarea-class").val();
// テキストエリアのテキストに渡したい
// id属性の場合
$("#textarea-id").val(textarea1);
// class属性の場合
$(".textarea-class").val(textarea2);
});
SublimeTextにTrailingSpacesをいれる
sublime textを使っていて全角スペースが入っていたのに気づかず時間を無駄にしたので
全角スペースがわかるようにする方法を探してみました。
文字サイズ(幅)が半角、全角どっちも同じぐらいで気づきにくいんですよね。
Trailing Spacesをいれることで全角スペースを目立たせる事ができます。
Trailing Spacesのインストール
sublimetextのPackage Control:Install PackageからTrailing Spacesをインストールします。
設定ファイルを編集する
preferences > Package Settings > Trailing Spaces > Setting - User
を開いて
{
"trailing_spaces_regexp": "[ ]+"
}
を追加すると全角スペースにハイライトがはいってわかりやすくなります。
おまけ
全角英数字もぱっ見わかりずらいから追加しました。(+おまけでタブも追加)
{
"trailing_spaces_regexp": "[ 0-9A-Za-z]|[ \t]+"
}
PHP7でGDを使う
ネットサーフィンしていたらPHPで画像を表示を試してるHPがあったので自分も試してみた
毎回、yumの仕方を探してる・・・
また、あちこちさがさないで済むようにメモしておく
GDのインストール
[vagrant@localhost ~]$ sudo yum -y install php-gd.x86_64 --enablerepo=remi-php70 Loaded plugins: fastestmirror Loading mirror speeds from cached hostfile * base: ftp.riken.jp * epel: ftp.riken.jp * extras: ftp.riken.jp * remi-php70: mirrors.mediatemple.net * remi-safe: mirrors.mediatemple.net * updates: ftp.riken.jp Resolving Dependencies --> Running transaction check ---> Package php-gd.x86_64 0:7.0.18-1.el7.remi will be installed --> Processing Dependency: gd-last(x86-64) >= 2.1.1 for package: php-gd-7.0.18-1.el7.remi.x86_64 --> Processing Dependency: libgd.so.3()(64bit) for package: php-gd-7.0.18-1.el7.remi.x86_64 --> Running transaction check ---> Package gd-last.x86_64 0:2.2.4-1.el7.remi will be installed --> Finished Dependency Resolution Dependencies Resolved ============================================================================================================================================================== Package Arch Version Repository Size ============================================================================================================================================================== Installing: php-gd x86_64 7.0.18-1.el7.remi remi-php70 69 k Installing for dependencies: gd-last x86_64 2.2.4-1.el7.remi remi-safe 131 k Transaction Summary ============================================================================================================================================================== Install 1 Package (+1 Dependent package) Total download size: 200 k Installed size: 606 k Downloading packages: (1/2): php-gd-7.0.18-1.el7.remi.x86_64.rpm | 69 kB 00:00:00 (2/2): gd-last-2.2.4-1.el7.remi.x86_64.rpm | 131 kB 00:00:00 -------------------------------------------------------------------------------------------------------------------------------------------------------------- Total 301 kB/s | 200 kB 00:00:00 Running transaction check Running transaction test Transaction test succeeded Running transaction Installing : gd-last-2.2.4-1.el7.remi.x86_64 1/2 Installing : php-gd-7.0.18-1.el7.remi.x86_64 2/2 Verifying : php-gd-7.0.18-1.el7.remi.x86_64 1/2 Verifying : gd-last-2.2.4-1.el7.remi.x86_64 2/2 Installed: php-gd.x86_64 0:7.0.18-1.el7.remi Dependency Installed: gd-last.x86_64 0:2.2.4-1.el7.remi Complete!
[vagrant@localhost ~]$sudo systemctl restart httpd
GDのインストールの確認
[vagrant@localhost ~]$ yum list installed | grep gd gd-last.x86_64 2.2.4-1.el7.remi @remi-safe gdbm.x86_64 1.10-8.el7 @anaconda php-gd.x86_64 7.0.18-1.el7.remi @remi-php70
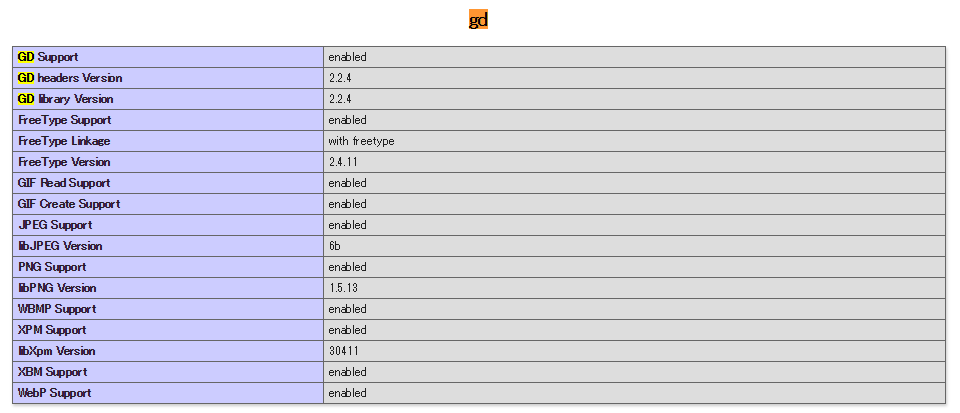
phpinfoでの確認
GD SupportがenableになっていればOK

簡単なサンプルを試す
imagecreatetruecolorで高さ、幅を指定してイメージの作成をする
imagecolorallocateで上で作ったイメージと色を指定して色IDを取得する
ImageFilledRectangleで指定した範囲を色IDで塗りつぶす
<?php
$img = imagecreatetruecolor(100,100);
$white = imagecolorallocate($img, 0xF0, 0xF0, 0xF0);
ImageFilledRectangle($img, 10,10, 20,20, $white);
header('Content-type: image/png');
imagepng($img);
imagedestroy($img);
?>
うまく表示できれば黒色の四角の中に10,10の白色の四角が表示される
iPhone5sがお亡くなりになる
iPhoneが風前の灯火
3年使ってたiPhone5sがお亡くなりになる寸前に。
普通に使ってたら2年ぐらい持つのかな。
3年なら結構もったほうだろうか。
症状
症状はよくある充電ケーブル挿しても全然充電されないやつ。
充電ケーブル挿しっぱなしでなんとか持ってる感じ。
バックアップを取る
復旧パスワードが分からない
バックアップ取ったはいいけど、パスワードが違うと言われ復旧できない。
いれたおぼえないんだけどな
手打ちでデータ移行する
仕方なく手打ちでデータを移してたがついには電源が入らない状態になり、データ移行は間に合わず。
修理に出す
修理でもAppleとかキャリア各社だとデータが消えてしまう。
なので携帯修理店でバッテリーの修理を頼むことにした。
画面を軽く押すと歪むので「バッテリーが膨張してますねー」とのこと
30分程度でバッテリー交換がおわった。データも大丈夫だった。
料金は5,000円程度でキャリア修理だと9,400円だったので安く済んでよかった。
直ってない?
バッテリー交換してもらったあと充電できない状態が続く(充電されてるマークはでてる)
あーハズレ引いたかなと。
保証期間中なのでもう一度修理店にいって調べてもらったらコネクタ部分も壊れたとのこと。
こちらの修理も5,000円程度、Apple修理だと本体修理で30,000円なのでこちらも修理おねがいする。
受取時にホームボタンも壊れたらしいけど、店側がもってくれた。
バッテリー、コネクタ修理で以前と同じように使えるようになりました。
使えるようになったけど流石にそろそろ買い替え時かな
まとめ
- 慌ててバックアップしても遅いのでこまめにする
- バックアップ復旧のパスワードをわすれないようにする。(再設定できない)
- パスワードおそらく購入時に設定したのかな、3年もたったら忘れちゃうからそのぐらい長く使うものに記録したほうがよさそう
- 充電マークでてても充電できないのはバッテリーだけじゃなくコネクタの場合もある。
PHPでMySQLのTABLEデータを表示させる
以前MySQLを入れて終わってたので簡単なサンプルのメモです。
ここまで出来たら第一歩でしょうか。
MySQLにテーブルを作ってデータを入れる
MySQLを入れただけなのでまだ空っぽです。
なので仮データを入れることにします。
どっかのサイトから参考にユーザーテーブルを作ります。
CREATE TABLE user ( user_id CHAR(128) PRIMARY KEY COMMENT 'ユーザーID', name CHAR(128) COMMENT '名前', age INT(3) COMMENT '年齢', reg_dt DATETIME NOT NULL COMMENT '登録日', reg_user VARCHAR(128) NOT NULL COMMENT '登録者', mod_dt DATETIME COMMENT '更新日', mod_user VARCHAR(128) COMMENT '更新者', del_date DATETIME COMMENT '削除日', del_user VARCHAR(128) COMMENT '削除者', del_flg TINYINT(1) UNSIGNED NOT NULL DEFAULT 0 COMMENT '削除フラグ' ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COMMENT='ユーザー';
テーブルを作ったらデータを入れる
INSERT INTO `user` (`user_id`,`name`, `age`, `reg_dt`, `reg_user`, `mod_dt`, `mod_user`, `del_date`, `del_user`, `del_flg`) VALUES ('1','user_1', 10, '2000-01-01 00:00:00','root',NULL,NULL,NULL,NULL,0);
PHPでMySQLのDBにアクセスする
PDOでアクセスしてみる。
testDBは最初からあったのを使用。
ない場合は作っとく
$dbname = 'test'; // データベース名 $host = 'localhost'; // ホスト $user = 'root'; // mysqlに接続するユーザー $password = 'rLw3>lfut?1q'; // パスワード $dns = 'mysql:dbname='.$dbname.';host='.$host.';charset=utf8'; try { $dbh = new PDO($dns, $user, $password, array( PDO::ATTR_ERRMODE => PDO::ERRMODE_EXCEPTION) ); if ($dbh == null) { print_r('接続失敗').PHP_EOL; } else { print_r('接続成功').PHP_EOL; } } catch(PDOException $e) { echo('Connection failed:'.$e->getMessage()); die(); }
MySQLのDBデータを取得する
show tableでテーブル名を取得して
そのテーブル名を使ってSELECT文を作ってテーブルデータを取得する
$sql = 'SHOW TABLES'; $stmt = $dbh->query($sql); while ($result = $stmt->fetch(PDO::FETCH_NUM)){ $table_names[] = $result[0]; } $table_data = array(); foreach ($table_names as $key => $val) { $sql2 = "SELECT * FROM $val;"; $stmt2 = $dbh->query($sql2); $table_data[$val] = array(); while ($result2 = $stmt2->fetch(PDO::FETCH_ASSOC)){ foreach ($result2 as $key2 => $val2) { $table_data[$val][$key2] = $val2; } } }
ブラウザに表示する
テーブルデータをテーブルで表示
foreach ($table_data as $key => $val) { echo "<h1>$key</h1>"; if (empty($val)) { continue; } echo "<table border=1 style=border-collapse:collapse;>"; echo "<tr>"; foreach ($table_data[$key] as $key2 => $val2) { echo "<th>"; echo $key2; echo "</th>"; } echo "</tr>"; echo "<tr>"; foreach ($table_data[$key] as $key2 => $val2) { echo "<td>"; echo $val2; echo "</td>"; } echo "</tr>"; echo "</table>"; }
表示は下のような
見出しにテーブル名でテーブル表示でテーブルデータを表示することができた
user
| user_id | name | age | reg_dt | reg_user | mod_dt | mod_user | del_date | del_user | del_flg |
|---|---|---|---|---|---|---|---|---|---|
| 1 | user_1 | 10 | 2000-01-01 00:00:00 | root | 0 |
多分テーブルが増えても全取得できてると思う
とりあえず、簡単な表示はできました。
ps. <pre>でテーブル囲ったらテーブルの見出しが真っ白で見えないね(汗
virtualboxでwordpressを動かす
virtualboxでwordpressを導入するメモです
virtualboxでwordpressを動かす
wordpressのダウンロード
https://ja.wordpress.org/ ja.wordpress.org
からwordpressをダウンロードする
/var/www/html/に解凍
※www/htmlを共有設定にしてある
wordpressの初期設定
wordpressのためのuserを作る
rootでmysqlにloginしてuserを作る
考えなしにパスワードを作ると怒られる。
create user 'wp_user'@'localhost' identified by 'hogehoge' ERROR 1819 (HY000): Your password does not satisfy the current policy requirements
パスワードは現在のポリシーの要求を満たしていない。
デフォルトだと数字、記号、英字(大文字・小文字)をすべて含み、8文字以上とのこと
バスワードポリシーの条件の確認方法
ここいじればパスワード無しとかもできるかも
mysql> show variables like 'validate_password%'; +--------------------------------------+--------+ | Variable_name | Value | +--------------------------------------+--------+ | validate_password_check_user_name | OFF | | validate_password_dictionary_file | | | validate_password_length | 8 | | validate_password_mixed_case_count | 1 | | validate_password_number_count | 1 | | validate_password_policy | MEDIUM | | validate_password_special_char_count | 1 | +--------------------------------------+--------+
mysql> create user 'wp_user'@'localhost' identified by '12345aA!';
とりあえず作るならこれでいける。
作成したユーザーの確認
mysql> select host, user from mysql.user; +-----------+-----------+ | host | user | +-----------+-----------+ | localhost | mysql.sys | | localhost | root | | localhost | wp_user | +-----------+-----------+
wordpressのためのデータベースを作る
rootでmysqlにloginしてデータベースを作る
mysql> create database wordpress character set utf8; Query OK, 1 row affected (0.00 sec)
先程作ったユーザーの権限の設定
wp_userにwordpressのデータベースに対してすべての権限を付与する
grant all privileges on wordpress.* to 'wp_user'@'localhost' identified by '12345aA!';
一旦rootユーザーから抜けてwp_userでmysqlのアクセスする
データベースにアクセスできるか確認
権限付与したDBが見れれば大丈夫
mysql> show databases; +--------------------+ | Database | +--------------------+ | information_schema | | wordpress | +--------------------+
wp-config-sample.phpをwp-config.phpに変更する。
wp-config-sample.phpがあるのでコピペしたやつをwp-config.phpにリネームする
wp-colnfig.phpの29行目あたりのデータベース設定を編集する。
次のデータベース名、データーベースのユーザー、データーベースのパスワードを設定する
/** WordPress のためのデータベース名 */
define('DB_NAME', 'wordpress');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'wp_user');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', '12345aA!');
wordpressの画面を表示する
192.168.33.10/wordpress/にアクセスするとデータベース等の設定があっていれば
ようこその画面が表示される

VagrantのCentOSにWinSCPでファイル転送する
3月の月刊PVが100越えたよ。わーい
ファイル共有設定でいいじゃないとか言われそうですが、
WinSCPでファイル転送する方法のメモです。
インストール、ダウンロードする
https://ja.osdn.net/projects/winscp/
セッションにログイン情報をいれる
ホスト名、ポート番号、ユーザー名、パスワードを入力する
vagrantから動かしているので
| ホスト名 | 192.168.33.10 |
| ポート番号 | 22 |
| ユーザー名 | vagrant |
| パスワード | vagrant |
接続する
上の情報を入力してログインでつながる
vagrantのboxがパスワード禁止にしている
vagrantのboxがcentos/7だとパスワード禁止になってるので秘密鍵でログインになる
(EFatal) Disconnected: No supported authentication methods available (server sent: publickey,gssapi-keyex,gssapi-with-mic) 認証ログ (詳細はセッション ログを見て下さい): ユーザ名"vagrant" を使用中 認証に失敗
パスワードログインしたら上のメッセージが表示された
秘密鍵はどれ使えばいいの?
以前teratermの設定と同じになります。
{使ってるvagrant}/.vagrant/machines/default/virtualbox/private_key
秘密鍵を設定する
設定から設定を選択する。
高度なサイトの設定画面からSSH-認証を選択する
認証条件枠の秘密鍵を設定する
秘密鍵でログインする
秘密鍵が設定できたらホスト名、ポート番号、ユーザー名を設定でログインできるようになる。
以上で設定終わります。