dockerfileからcentosを動かすまで
前回dockerからcentosを動かすまでをやりました。
日おいたあとまた動かそうとすると手順を思い出しながらやるか手順をメモっておくとか
若干手間がかかります。
dockerfileを作っておけばそういう手順がなくなりますよ。という説明です。
(dockerfileが手順書みたいなもの)
Dockerfileを作る
# FROM centos # # MAINTAINER # RUN yum -y update RUN yum -y install httpd RUN systemctl enable httpd
Dockerfileをbuildしてimageを作る
docker build -t <name>:<tag> <path>
tagはなくてもいい
centosを入れるimageなので
docker build -t centos .
とかにする
CONTAINERの起動
docker run --privileged --name centos -d -v /vagrant_data/php/data:/var/www/html -p 80:80 centos /sbin/init
- --name で centosの名前でCONTAINER起動
- -v でVOLUMEの指定
- -p でportの指定
確認
virtualboxを入れたPCから192.168.33.10でdocker内のテストwebページが見れたら成功
dockerでcentosを動かすまで
dockerをインストール
yum -y install docker-io
dockerの起動
systemctl start docker
centosイメージをダウンロードする
docker pull centos:7
centosイメージからコンテナを作成する
- コンテナ名をcentos
- ポート8000でアクセスしたときを80に繋げる
- –privilegedを入れてコンテナ内でもsystemctlを使えるようにする(webサーバー動かすとき必要)
docker run --privileged --name centos -d -p 8000:80 docker.io/centos:7 /sbin/init
コンテナにアクセスする
docker exec -it centos /bin/bash
コンテナ内のcentosにwebサーバー(httpd)をインストールする
yum -y install httpd
webサーバー(httpd)を動かす
systemctl start httpd
ゲスト内でwebサーバーが動いてるか確認
curl 127.0.0.1
webサーバーが動いていればテストページのコードが表示されるはず
ホスト(VirtalBoxをインストールしてるPC)からゲストのコンテナのwebサーバー(httpd)にアクセスする
コンテナから抜ける
exit
or
Ctrl-p Ctrl Q
ブラウザで次の192.168.33.10:8000にアクセスする。
vagrantの初期設定であれば次のURLでつながる。
コンテナのwebサーバーにアクセスできれば成功
192.168.33.10:8000/
TwitterAPI でツイートが省略されてしまう
TwitterAPI でツイートが省略されてしまう
いまごろですがTwitterAPIでツイートを取得する~をためしていたのですが。
長いツイートの場合最後が省略されて全文取得できないことで悩んでました。
どうやら公式での更新で115文字目まで表示でそれ以降は省略されてしまうようです。
Upcoming changes to Tweets — Twitter Developers
調べてみたら半年以上前のことでしたね。
で、省略されずに表示する方法。
TwitterOAuthを使っているのですが
$tweets = $connection->get("search/tweets", [
"q" => '"#twitter"',
"lang" => "ja",
"count" => 1,
"result_type" => "recent",
"tweet_mode" => "extended" #ここ必要
]);
getでoptionに"tweet_mode" => "extended" を追加します。
すると取得データにfull_textが追加されるので、
これを使うことで全テキストを表示することが出来ます。
使う側としては全テキストがほしいのにデフォルトで使えないのは躓きそうですね。
php7.0のmbstringをインストールする
お久しぶりです。
自分が上げる記事なんてネットの海にはいくつもあるから書く必要なんてないよなー
とか考えてたら2ヶ月もたってました。
ひとでの人だったりくまのひとだったりそんなこと考えるなーってブログあがってて
読んだりもしました、 でもまぁ考えちゃんですよね。
2ヶ月さぼってた間もちょこちょこPV増えててちょっと嬉しかったりもします。
とりあえず続けることが大事かなかなーということで
小さい記事ですが2ヶ月ぶりのPHPメモです。
yumでinstall可能なmbstringの表示コマンド
installが可能なmbstringを確認する
#yum list | grep mbstring
remiのバージョン忘れたときのコマンド
#yum info --enablerepo=remi php
どのremiでinstallすればいいかわからなくなったときに確認するコマンド。
日を置くといくつだったか忘れちゃうので確認する方法も。
大体はPHPのバージョンと同じだとおもう
対応するremiを指定してmbstringをinstallする
#sudo yum -y install --enablerepo=remi-php70 php-mbstring
installしたらhttpdの再起動を行う
#sudo systemctl restart httpd
JavaScriptとjQueryの簡単な操作
ちょっとしたものを書くとき毎回どうやるっけ?ってなるのでメモ
jQueryを使うための初期設定
下のどれか一つだけでいい
- http://jquery.com/ 本家からjsファイルをダウンロードしたやつを読み込む
- http://code.jquery.com/ jqueryのCDNサービスからリンクを指定する
- https://developers.google.com/speed/libraries/ googleが提供しているCDNサービスからリンクを指定する
- https://docs.microsoft.com/en-us/aspnet/ajax/cdn/overview microsoftが提供しているCDNサービスからリンクを指定する
jQueryのCDNからのパス指定
<script src="http://code.jquery.com/jquery-2.2.4.min.js"></script>
googleのCDNからのパス指定
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
microsoftのCDNからのパス指定
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.2.4.min.js"></script>
JavaScript、jQueryの簡単な操作
JavaScriptでのid,class,テキストの操作
こっちはJavaScriptとjQueryがよくごっちゃになるのでメモ
JavaScriptでgetElementById(“#div-**”)とかやってうまくいかず、あれ?ってなる
HTML
<div id="div-id" class="div-class">hoge</div> <input id="input-id" class="input-class" value="input-value"> <textarea id="textarea-id" class="textarea-class">piyo</textarea>
JavaScript
window.onload = function(){
// JavaScript
// divタグのテキストを取りたい
// id属性の場合
var text1 = document.getElementById("div-id").textContent;
// class属性の場合
var text2 = document.getElementsByClassName("div-class")[0].textContent
//divタグのテキストに渡したい
// id属性の場合
document.getElementById("div-id").textContent = text1;
// class属性の場合
document.getElementsByClassName("div-class")[0].textContent = text2
// inputタグのvalueを取りたい
// id属性の場合
var value1 = document.getElementById("input-id").value;
// class属性の場合
var value2 = document.getElementsByClassName("input-class")[0].value;
// inputタグのvalueに渡したい
// id属性の場合
document.getElementById("input-id").value = value1;
// class属性の場合
document.getElementsByClassName("input-class")[0].value = value2;
// textareaのテキストを取りたい
// id属性の場合
var textarea1 = document.getElementById("textarea-id").value;
// class属性の場合
var textarea2 = document.getElementsByClassName("textarea-class")[0].value;
// textareaのテキストに渡したい
// id属性の場合
document.getElementById("textarea-id").value = value1;
// class属性の場合
document.getElementsByClassName("textarea-class")[0].value = value2;
}
jQuery
$(function(){
// jQuery
// divタグのテキストを取りたい
// id属性の場合
var text1 = $("#div-id").text();
// class属性の場合
var text2 = $(".div-class").text();
// divタグのテキストに渡したい
// id属性の場合
$("#div-id").text(text1);
// class属性の場合
$(".div-class").text(text2); // 同じclass属性すべてに渡す
$(".div-class").eq(0).text(text2); // 1番目のclass属性に渡す(0番目から)
$(".div-class:nth-child(1)").text(text2); // 1番目のclass属性に渡す(1番目から)
// inputのvalueを取りたい
// id属性の場合
var value1 = $("#input-id").val();
// class属性の場合
var value2 = $(".input-class").val();
// inputのvalueに渡したい
// id属性の場合
$("#input-id").val(value1);
// class属性の場合
$(".input-class").val(value2);
// テキストエリアのテキストを取得したい
// id属性の場合
var textarea1 = $("#textarea-id").val();
// class属性の場合
var textarea2 = $(".textarea-class").val();
// テキストエリアのテキストに渡したい
// id属性の場合
$("#textarea-id").val(textarea1);
// class属性の場合
$(".textarea-class").val(textarea2);
});
SublimeTextにTrailingSpacesをいれる
sublime textを使っていて全角スペースが入っていたのに気づかず時間を無駄にしたので
全角スペースがわかるようにする方法を探してみました。
文字サイズ(幅)が半角、全角どっちも同じぐらいで気づきにくいんですよね。
Trailing Spacesをいれることで全角スペースを目立たせる事ができます。
Trailing Spacesのインストール
sublimetextのPackage Control:Install PackageからTrailing Spacesをインストールします。
設定ファイルを編集する
preferences > Package Settings > Trailing Spaces > Setting - User
を開いて
{
"trailing_spaces_regexp": "[ ]+"
}
を追加すると全角スペースにハイライトがはいってわかりやすくなります。
おまけ
全角英数字もぱっ見わかりずらいから追加しました。(+おまけでタブも追加)
{
"trailing_spaces_regexp": "[ 0-9A-Za-z]|[ \t]+"
}
PHP7でGDを使う
ネットサーフィンしていたらPHPで画像を表示を試してるHPがあったので自分も試してみた
毎回、yumの仕方を探してる・・・
また、あちこちさがさないで済むようにメモしておく
GDのインストール
[vagrant@localhost ~]$ sudo yum -y install php-gd.x86_64 --enablerepo=remi-php70 Loaded plugins: fastestmirror Loading mirror speeds from cached hostfile * base: ftp.riken.jp * epel: ftp.riken.jp * extras: ftp.riken.jp * remi-php70: mirrors.mediatemple.net * remi-safe: mirrors.mediatemple.net * updates: ftp.riken.jp Resolving Dependencies --> Running transaction check ---> Package php-gd.x86_64 0:7.0.18-1.el7.remi will be installed --> Processing Dependency: gd-last(x86-64) >= 2.1.1 for package: php-gd-7.0.18-1.el7.remi.x86_64 --> Processing Dependency: libgd.so.3()(64bit) for package: php-gd-7.0.18-1.el7.remi.x86_64 --> Running transaction check ---> Package gd-last.x86_64 0:2.2.4-1.el7.remi will be installed --> Finished Dependency Resolution Dependencies Resolved ============================================================================================================================================================== Package Arch Version Repository Size ============================================================================================================================================================== Installing: php-gd x86_64 7.0.18-1.el7.remi remi-php70 69 k Installing for dependencies: gd-last x86_64 2.2.4-1.el7.remi remi-safe 131 k Transaction Summary ============================================================================================================================================================== Install 1 Package (+1 Dependent package) Total download size: 200 k Installed size: 606 k Downloading packages: (1/2): php-gd-7.0.18-1.el7.remi.x86_64.rpm | 69 kB 00:00:00 (2/2): gd-last-2.2.4-1.el7.remi.x86_64.rpm | 131 kB 00:00:00 -------------------------------------------------------------------------------------------------------------------------------------------------------------- Total 301 kB/s | 200 kB 00:00:00 Running transaction check Running transaction test Transaction test succeeded Running transaction Installing : gd-last-2.2.4-1.el7.remi.x86_64 1/2 Installing : php-gd-7.0.18-1.el7.remi.x86_64 2/2 Verifying : php-gd-7.0.18-1.el7.remi.x86_64 1/2 Verifying : gd-last-2.2.4-1.el7.remi.x86_64 2/2 Installed: php-gd.x86_64 0:7.0.18-1.el7.remi Dependency Installed: gd-last.x86_64 0:2.2.4-1.el7.remi Complete!
[vagrant@localhost ~]$sudo systemctl restart httpd
GDのインストールの確認
[vagrant@localhost ~]$ yum list installed | grep gd gd-last.x86_64 2.2.4-1.el7.remi @remi-safe gdbm.x86_64 1.10-8.el7 @anaconda php-gd.x86_64 7.0.18-1.el7.remi @remi-php70
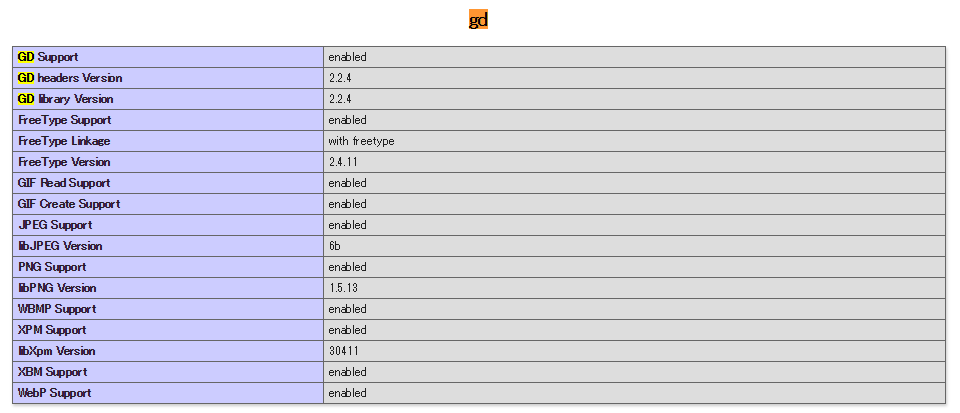
phpinfoでの確認
GD SupportがenableになっていればOK

簡単なサンプルを試す
imagecreatetruecolorで高さ、幅を指定してイメージの作成をする
imagecolorallocateで上で作ったイメージと色を指定して色IDを取得する
ImageFilledRectangleで指定した範囲を色IDで塗りつぶす
<?php
$img = imagecreatetruecolor(100,100);
$white = imagecolorallocate($img, 0xF0, 0xF0, 0xF0);
ImageFilledRectangle($img, 10,10, 20,20, $white);
header('Content-type: image/png');
imagepng($img);
imagedestroy($img);
?>
うまく表示できれば黒色の四角の中に10,10の白色の四角が表示される